Introduction to Figma
Figma is a collaborative interface design tool that’s taken the design world by storm. Unlike Sketch or Adobe Illustrator, which are standalone applications, Figma can be run entirely from a web browser and, therefore, works not only on Macs but also on PCs running Windows or Linux, and even on Chromebooks. It's also free to use!
Another big advantage of Figma is that it allows real-time collaboration on the same file. When using conventional “offline” apps like Sketch and Illustrator, if designers want to share their work, they typically have to export it to an image file and then send it via email or instant message.
In Figma, instead of exporting static images, we can simply share a link to the Figma file for clients and colleagues to open in their browsers. This in itself saves significant time and can streamline a designer’s workflow. But more importantly, it means that clients and colleagues can interact more richly with the work and review the latest version of the file.
What I’ll cover in Figma
I aim to introduce all of the key functions which I ever have learnt. we’ll achieve that by building a set of app screens together. We’ll also use Figma’s prototyping functionality to link the screens together, meaning you can experience how the screens will behave like they would if this were a functional app ready for people to download and use. You’ll be able to share your prototypes with friends, or develop your design further and add it to your portfolio!
step by step tutorial
1. Set up your Figma account
Getting started in Figma is as simple as going to www.figma.com, clicking “Get started”, entering your details, and completing a quick verification activity. Once you’ve done that, Figma will guide you to a screen with a few more onboarding questions before throwing you right into a project file with some examples of what you can create using Figma

2. Take a look around the Figma interface
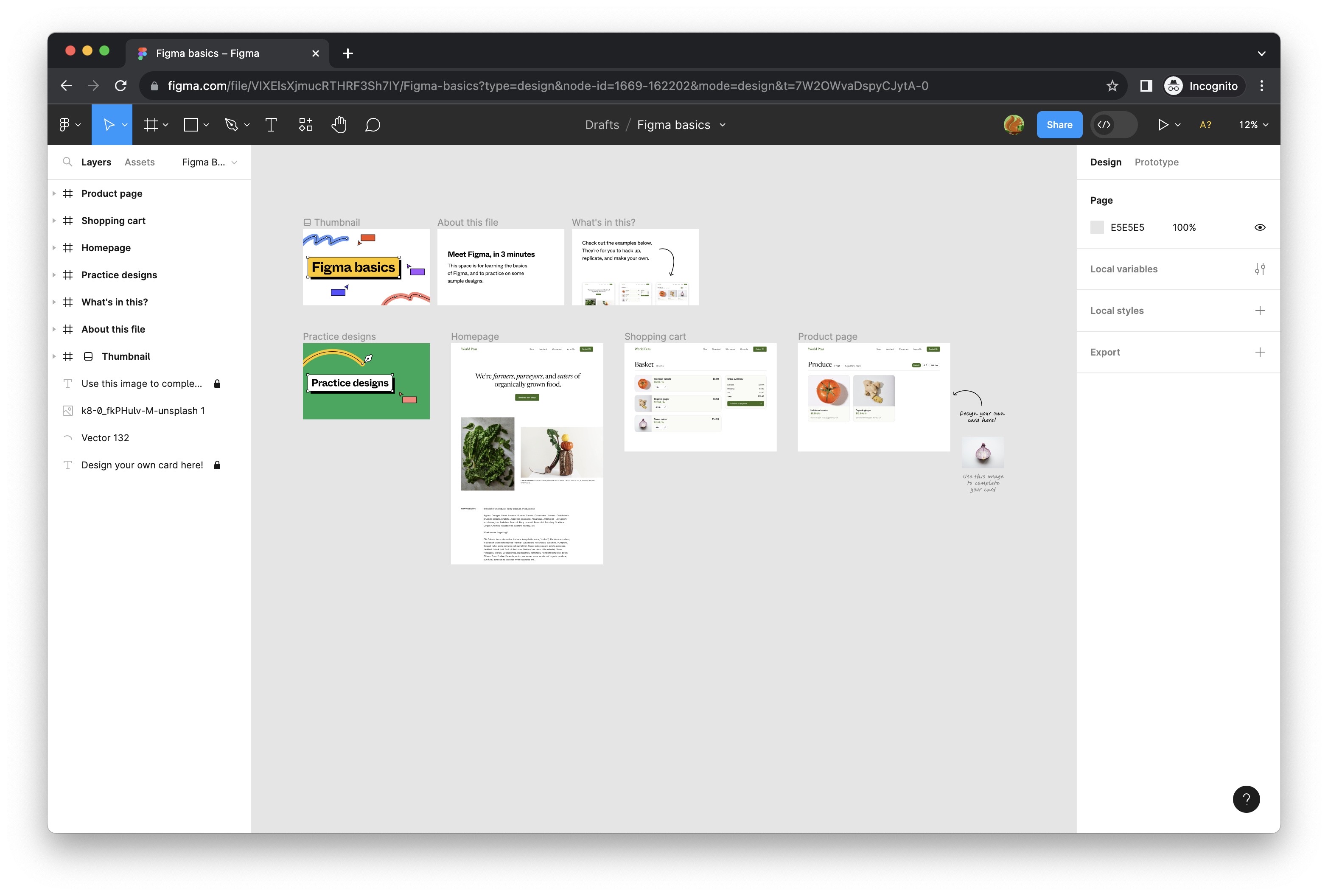
The look and feel of the Figma interface is quite minimal, but it belies a set of powerful features. Here’s an explanation of the interface’s main areas (labeled above):

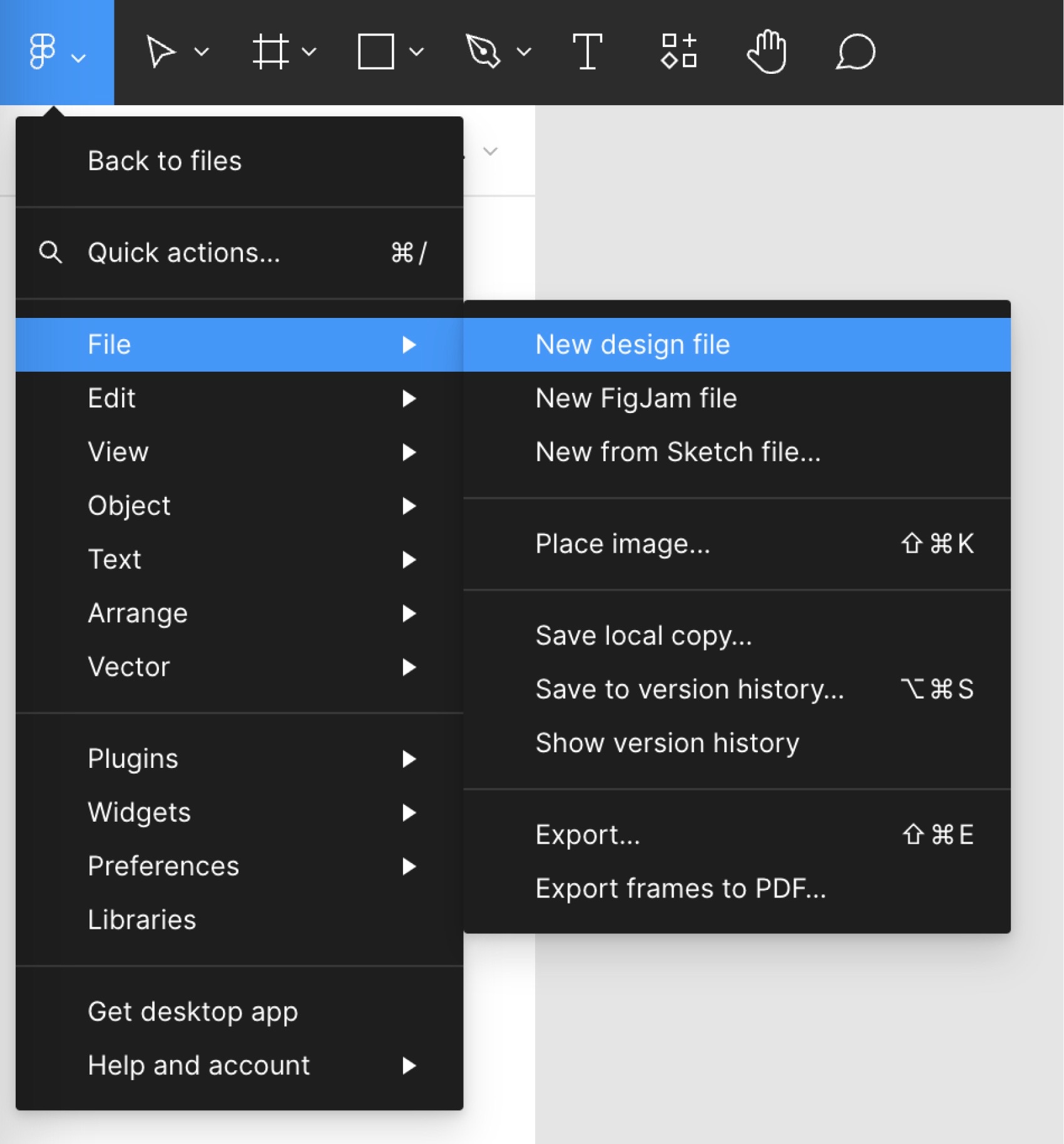
Menu: Unlike regular desktop design apps, Figma’s menu can be found by clicking the Figma logo in the top-left of the screen. Take a minute to browse around this dropdown and see what’s there! Here, you can also search for specific commands you need. Click on the magnifying glass where it says “Quick actions…” and type in “rectangle” and you’ll quickly find the Rectangle Tool, complete with a handy reminder of its keyboard shortcut (it’s R, by the way).
Tools: Here you can quickly access the tools you’re likely to use most often: move, frame, shapes, pen, text, etc. (We’ll cover these tools in the next couple of days!)
Actions: This area shows extra options for whatever object you have selected on your canvas. When no object is selected (as shown above), Figma displays the file name.
Collaboration and View Options: The right side of the toolbar is where you can find the file sharing functions and see who else is viewing your file in real-time. You’ll also find view and zoom options.
Layers: Also known simply as the “left sidebar,” this is where every element in the file is listed and organized into Pages, Frames and Groups.
Canvas: This is where you’ll create all of your designs!
Properties: The properties panel offers contextual information and settings for whatever object is selected. In the image above, we’re seeing options for the Canvas itself. By default, you’re viewing the Design tab, but there is also a separate tab for setting up a Prototype —we’ll cover this later in the week.
3. Start a new design file
Now that you’ve found your way around, let’s start making stuff! Let’s start a new project by clicking the Menu button (Figma’s logo) in the top left corner and then selecting File and “New design file.” Doing this should automatically create a new file with an empty canvas in a new tab on your browser.

4. Create a Frame
it's better to watch this video to know better other spteps:
The final thing to do for today is to give our file a name—to do this, just deselect all objects (Escape will do the trick), and click where it says “Untitled” at the top of the window. Then type something like “Figma 101 App”. That’s it! Figma stores all your files in the cloud.

